How to Upload Image in Database and Displaying It Using Asp.net Mvc Using Jquery Ajax
In this article I will explain with an instance, how to upload and display Prototype file using Path stored in database in WebGrid using Entity Framework in ASP.Net MVC Razor.
Epitome files will exist uploaded then will be saved into a Binder (Directory) on deejay. The Path of the saved files will be inserted into a Database Table using Entity Framework .
Finally using the Path, the Epitome Files will be retrieved and displayed in WebGrid along with feature to Zoom the Image using jQuery.
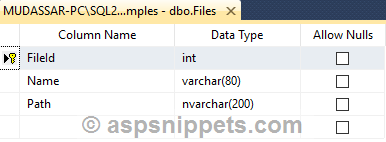
Database
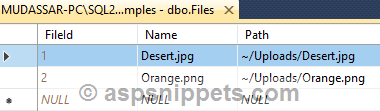
This article makes use of a table named Files whose schema is divers equally follows.

Note : You can download the database tabular array SQL by clicking the download link beneath.
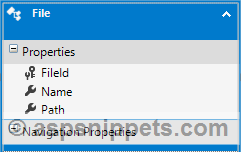
Entity Framework Model
Once the Entity Framework is configured and continued to the database table, the Model will look every bit shown below.

Controller
The Controller consists of 2 Activity methods.
Action method for handling GET performance
Inside this Action method, all the Image files are fetched from database using Entity Framework and are returned to the View.
Activity method for treatment POST performance for uploading Prototype Files
This Activeness method gets called when an Prototype file is selected and the Upload Push is clicked, and it gets the uploaded file in the HttpPostedFileBase parameter.
The uploaded Image file is first saved into a Folder named Uploads inside the Project Binder and then the Proper name and the Path of the Image file is inserted into the Table using Entity Framework .
Note : The Relative Path of the Image file will be saved in the database for ease of conversion to Absolute Path or Accented URL.
public class HomeController : Controller
{
// GET: Home
public ActionResult Alphabetize()
{
FilesEntities entities = new FilesEntities ();
return View(entities.Files.ToList());
}
[ HttpPost ]
public ActionResult Index( HttpPostedFileBase postedFile)
{
//Extract Image File Name.
string fileName = Arrangement.IO. Path .GetFileName(postedFile.FileName);
//Set the Epitome File Path.
string filePath = "~/Uploads/" + fileName;
//Save the Paradigm File in Folder.
postedFile.SaveAs(Server.MapPath(filePath));
//Insert the Image File details in Table.
FilesEntities entities = new FilesEntities ();
entities.Files.Add( new File
{
Name = fileName,
Path = filePath
});
entities.SaveChanges();
//Redirect to Alphabetize Action.
render RedirectToAction( "Index" );
}
}
View
Inside the View, in the very first line the Entity Model class is declared as IEnumerable which specifies that it will be available as a Collection.
Form for Uploading the Image file
This Grade consists of an HTML FileUpload and a Submit Button. When the Button is clicked, the Index Action method for handling Mail operation will be called.
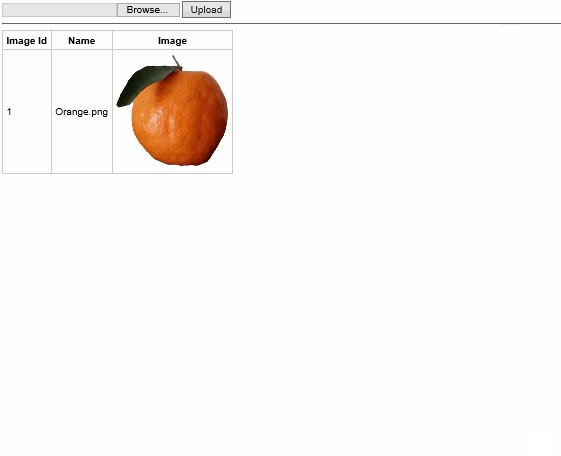
Displaying the Paradigm files
For displaying the records, the WebGrid is rendered using GetHtml function which renders the WebGrid using Model.
The last cavalcade of WebGrid volition display the Paradigm file using its Path and hence it is formatted into an HTML Prototype element whose SRC is set to the Path of the Prototype file.
Note : In society to brandish the Image, first the Relative Path of the Image file volition be converted into Absolute URL using Url.Content function.
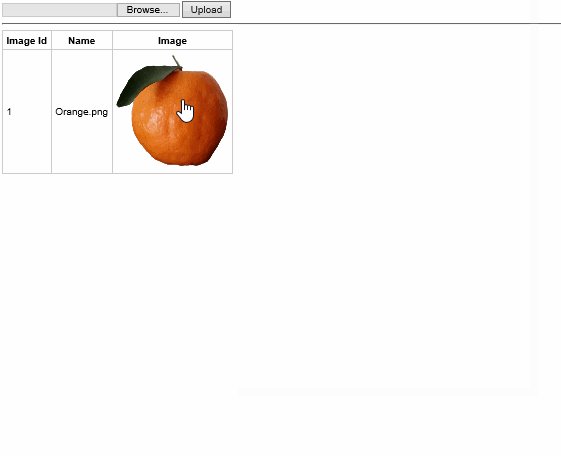
Zooming the Epitome files
A jQuery click issue handler is assigned to all the HTML Image elements within the WebGrid . When an HTML Image chemical element is clicked, the Image chemical element is cloned and displayed in larger size within a jQuery UI Model Popup.
@model IEnumerable <WebGrid_Image_Path_Database_EF_MVC. File >
@{
Layout = goose egg ;
WebGrid webGrid = new WebGrid (source: Model, canSort: faux , canPage: simulated );
}
< !DOCTYPE html >
< html >
< head >
< meta name ="viewport" content ="width=device-width" />
< title > Index </ title >
< style type ="text/css">
body {
font-family : Arial ;
font-size : 10pt ;
}
.Grid {
edge : 1px solid #ccc ;
border-collapse : collapse ;
}
.Grid th {
background-color : #F7F7F7 ;
font-weight : bold ;
}
.Grid th , .Grid td {
padding : 5px ;
edge : 1px solid #ccc ;
}
.Grid , .Filigree table td {
edge : 0px solid #ccc ;
}
.Filigree img {
height : 150px ;
width : 150px ;
cursor : arrow ;
}
#dialog img {
height : 550px ;
width : 575px ;
cursor : arrow ;
}
</ style >
</ head >
< body >
@ using (Html.BeginForm( "Index" , "Home" , FormMethod .Post, new { enctype = "multipart/form-information" }))
{
< input blazon ="file" name ="postedFile" />
< input type ="submit" id ="btnUpload" value ="Upload" />
}
< hr />
@webGrid.GetHtml(
htmlAttributes: new { @id = "WebGrid" , @class = "Grid" },
columns: webGrid.Columns(
webGrid.Cavalcade( "FileId" , "Image Id" ),
webGrid.Column( "Name" , "Name" ),
webGrid.Column( "Path" , "Image" ,
format: @<text> < img alt =" @ item.Proper name "
src =" @ Url.Content(item.Path) " /> </text> )))
< div id ="dialog" way =" display : none"></ div >
< script type ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jquery/ane.8.3/jquery.min.js"></ script >
< link rel ="stylesheet" href ="https://ajax.googleapis.com/ajax/libs/jqueryui/1.eight.24/themes/beginning/jquery-ui.css" />
< script type ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/jquery-ui.min.js"></ script >
< script type ="text/javascript">
$( part () {
$( "#dialog" ).dialog({
autoOpen: fake ,
modal: truthful ,
pinnacle: 600,
width: 600,
championship: "Zoomed Epitome"
});
$( ".Grid img" ).click( function () {
$( '#dialog' ).html( '' );
$( '#dialog' ).append($( this ).clone());
$( '#dialog' ).dialog( 'open' );
});
});
</ script >
</ body >
</ html >
Screenshots
Uploading and displaying the Epitome Files

Inserted records of Image files

Downloads
Source: https://www.aspsnippets.com/Articles/Upload-and-Display-Image-file-using-Path-stored-in-database-in-WebGrid-using-Entity-Framework-in-ASPNet-MVC.aspx
0 Response to "How to Upload Image in Database and Displaying It Using Asp.net Mvc Using Jquery Ajax"
Post a Comment